CSSیا Cascade Style Sheets زبان برنامه نویسی می باشد که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلاتی که در طی زمان با استفاده از HTML بوجود آمده است پیشنهاد داده است. عملا این زبان برنامه نویسی، مکملی بر زبان HTML است و سعی در پر کردن نقاط ضعف و خلاء های آن دارد.
CSS شما را قادر می سازد که استیل طراحی صفحات وب سایت تان را یکبار تعریف و به صفحات مورد نیازتان اعمال نمایید.
برای این منظور مثالی را می زنیم. تصور کنید که سایت شما شامل 100 صفحه استاتیک می باشد و شما آنها را تماما به زبان HTML نوشته اید. بعد از یک هفته تصمیم گرفته اید تا فونت تمام کلمات را کمی بزرگتر کنید. گفتن اینکه فونت تمام کلمات بزرگتر شود بسیار کار راحتی است و تنها یک جمله است. ولی آیا در عمل تغییر 100 صفحه نیز به همان راحتی خواهد بود؟
CSS دقیقا همان زبانی است که جمله یک خطی شما را تبدیل به همان یک جمله خواهد کرد. شما تنها کافی است تا استیل مورد نیازتان را در طراحی تغییر دهید و آن هم تنها با تغییر یک یا چند مورد کوچک.
همچنین استفاده از CSS باعث تمیزتر شدن کدهای برنامه نویسی تان می شود، خطا ها را کمتر می کند، تغییرات آتی را آسان می کند و همچنین دید شما را بیشتر به طراحی معطوف می کند تا سر و کله زدن با کدهای برنامه نویسی.
درس 1:
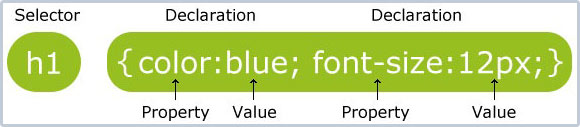
طرز نوشتن css:
از دو قسمت اصلی تشکیل شده است: 1-گزینشگر(Selector) 2- سبک(Declaration)

قسمت اول تگ یا اسم کلاسی از HTML است و قسمت دوم از یک خاصیت(property) و مقدار آن(value) تشکیل شده است.
خاصیت همان صفتی است که ما می خواهیم سبکش را تغییر دهیم و هر صفت یک مقدار می گیرد.
مثالی از css:
تعریف سبک همیشه با سمیکالن(;) ختم می شود و همیشه داخل آکلاد قرار می گیرد.
P {color:red;text-align:center;}
بهتر است برای راحتی در خواندن به این صورت نوشته شود:
p
{
color:red;
text-align:center;
}
توضیحات در css:
توضیحات(comments) همان طور که از اسمش پیداست فقط توضیحی در مورد کد است و توسط مرورگر ها خوانده نمی شود.
با "*/" شروع و با "/*" پایان می یابد.
مثال:
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
درس دوم:
ID و کلاس:
ما می توانیم از گزینشگرهایی که خودمان تعریف می کنیم نیز استفاده کنیم مانند ID و کلاس:
ID برای سبک دادن به یک متن منحصر به فرد و یگانه است. برای ID از صفت id در HTML استفاده می کنیم و با # تعریفش می کنیم.
در پایین مثالی از تعریف "id="para1 می بینید:
#para1
{
text-align:center;
color:red;
}
دقت داشته باشید که نام ID با عدد شروع نشود زیرا در مرورگر فایر فاکس نمایش داده نمی شوند.
تعریف گزینشگر کلاس:
گزینشگر کلاس برای تعریف سبک برای یک گروه از اشیا استفاده می شود. ID را فقط یکبار می توانیم استفاده کنیم ولی کلاس را به دفعات می شود استفاده کرد. تعریف کلاس این امکان را به ما می دهد که از یک سبک برای اشیای مختلفی در HTML استفاده کنیم.
برای گزینشگر کلاس از صفت class در HTML استفاده می شود و با "-" تعریف می شود.
در مثال زیر اشیایی که درکد HTML شان "class="center است center-alighned نمایش داده می شود.
.center {text-align:center;}
ما همچنین می توانیم درون یک برچسب کلاس تعریف کنیم. مثلا در متال زیر تمام اشیای درون p با class="center" وسط چین می شوند.
p.center {text-align:center;}
در HTML :
this text will be center-alighned
وقتی یک مرورگر یک فایل CSS را می خواند، متن را بر اساس آن قالب می دهد.
درس سوم:
به سه روش می توان CSS را تنظیم کرد:
-CSSخارجی
-CSSداخلی
- تعریف Css درون تگ مربوطه(Inline CSS)
CSS خارجی
CSS خارجی برای مواقعی که یک CSS را به چندین صفحه نسبت می دهیم، بسیار مناسب است. با یک CSS خارجی می توان تمام سبک یک سایت را با تغییر دادن یک فایل تغییر دهیم. هر صفحه باید با یک تگ به CSS وصل شود. تگ درون تگ قرار می گیرد.
یک css خارجی را در هر محیطی می توان نوشت. فایل نباید حاوی تگ های HTML باشد و بایر با پسوند .css ذخیره شود. مانند مثال زیر:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
بین صفت ها و مقدارشان فاصله نگذارید مثلا به جای(margin-left:20 px) بنویسید (margin-left:20px)
CSS داخلی
CSS داخلی در مواقعی استفاده می شود که بخواهیم به یک صفحه یک سبک منحصر به فرد بدهیم که در قسمت در HTML با استفاده از تگ تعریف می شود.
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
تعریف Css درون تگ مربوطه(Inline CSS):
در این نوع تعریف CSS ما درون تک HTML سبک با style را تعریف می کنیم. ولی در این نوع نمی توان از امکانت CSS استفاده کرد. می توان از کلیه صفات CSS در تگ مربوطه استفاده کرد.
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
This is a paragraph.
CSS های متعدد:اگر صفات مختلفی در CSS های مختلف به یک گزینشگر(selector) نسبت داده شود، ارث بری مقادیر از CSS های مختلف انجام می شود.
به عنوان مثال اگر در یک css خارجی صفات h3 به این صورت تنظیم شده باشند:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
و در یک CSS داخلی صفات h3 به این صورت تنظیم شده باشند:
h3
{
text-align:right;
font-size:20pt;
}
و صفحه با CSS داخلی به CSS خارجی link شده باشد، صفات h3 به این صورت خواهد بود:
color:red;
text-align:right;
font-size:20pt;
رنگ از CSS خارجی و text-alighnment و font-size از CSS داخلی به ارث برده می شود.
سبک ها(styleها) به 3 صورت تعیین می شوند:
-درون یک شی در HTML
-درون در HTML
-درون یک Css خارجی
می توان CSS های خارجی مختلف را به یک HTML نسبت داد.
کدام CSS اعمال می شود؟
در واقع کل CSS ها به یک CSS جدید مجازی طبق ترتیب زیر تبدیل می شود به صورتی که شماره 4 اولویت بالاتری دارد:
1-پیش فرز مرورگر
2-CSS خارجی
3-CSS داخلی
4- Css درون تگ مربوطه(Inline CSS)
پس یک CSS درون یک شئ HTML اولویت اول را دارد.
*اگر یک CSS خارجی در درون HTML بعد از CSS داخلی باشد، CSS خارجی اولویت بالاتری دارد.
درس چهارم:
صفات پس زمینه در CSS:
background-color
background-image
background-repeat
background-attachment
background-position
background-color رنگ پس زمینه را تغییر می دهد که در قسمت body تعریف می شود.
body
{
background-color:#b0c4de;
}
معمولا رنگ را می توان به سه صورت نوشت:
background-color:red;
background-color:rgb(255,0,0);
background-color:#b0c4de;
در مثال زیر h1، p و div هر کدام رنگ پس زمینه متفاوتی دارند.
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
عکس پس زمینه:
به صورت پیش فرض عکس پس زمینه تکرار می شود تا تمام شئ مورد نظر را بگیرد. عکس پس زمینه می تواند به این صورت تعریف شود:
body
{
background-image:url('paper.gif');
}
تکرار عکس به صورت عمودی یا افقی:
تکرار عکس به صورت پیش فرض هم به صورت عمودی و هم به صورت افقی تکرار می شود.
اگر به صورت زیر عکس پس زمینه را تعریف کنیم، فقط به صورت افقی تکرار می شود که باعث می شود بهتر نمایش داده شود.
body
{
background-image:url('gradient2.png');
background-repeat:reapeat-x;
}
بهتر است از no-repeat و از position استفاده کنیم تا متن نوشته شده خراب نشود.
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background -position:right top;
}
میتوانیم برای کوتاهتر شدن کد با یک صفت کار کنیم:
body
{
background:#ffffff url('img_tree.png') no-repeat right top;
}
یک مثال کاملتر:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body
}
margin-left:200px;
background:#5d9ab2 url('img_tree.png') no-repeat top left;
{
.container
}
text-align:center;
{
.center_div
}
border:1px solid gray;
margin-left:auto;
margin-right:auto;
width:90%;
background-color:#d0f0f6;
text-align:left;
padding:8px;
{
</style>
</head>
<body>
<div class="container”>
<div class="center_div”>
<h1>Hello World!</h1>
<p>This example contains some advanced CSS methods you may not have learned yet. But, we will explain these methods in a later chapter in the tutorial.</p>
</div>
</div>
</body>
</html>
body
{
margin-left:200px;
background:#5d9ab2 url('img_tree.png') no-repeat top left;
}
.container
{
text-align:center;
}
.center_div
{
border:1px solid gray;
margin-left:auto;
margin-right:auto;
width:90%;
background-color:#d0f0f6;
text-align:left;
padding:8px;
}
</style>
</head>
<body>
<div class="container”>
<div class="center_div”>
<h1>Hello World!</h1>
<p>This example contains some advanced CSS methods you may not have learned yet. But, we will explain these methods in a later chapter in the tutorial.</p>
</div>
</div>
</body>
</html>
آخرین زمان به روز رسانی:
22 آبان 1391
18 دی 1391
:: هدف هکرها در سال 2013 چیست؟
ادامه ... 27 آذر 1391
:: بهترین شغل دنیای آی.تی در سال ۲۰۱۳
ادامه ... 27 آذر 1391
:: به زودی جستجو در اينترنت ۱۰۰ برابر سريعتر میشود.
ادامه ... 8 آذر 1391
:: دامین و هاست چیست؟
ادامه ... 8 آذر 1391
:: چرا از CMS استفاده می کنیم؟
ادامه ... 28 آبان 1391
:: امکانات جدید در جیمیل کار با جیمیل را راحتتر کرد.
ادامه ... 28 آبان 1391
:: نگاهی به نسخه دهم مرورگر Internet Explorer
ادامه ... 28 آبان 1391
:: مدیریت در مرز ایمیل و هرزنامه!
ادامه ... 28 آبان 1391
:: توضیحات مختصری در مورد windows 8
ادامه ... 28 آبان 1391
:: از مرورگر های قدیمی استفاده نکنید!
ادامه ... 28 آبان 1391
:: المپیک فناورانه متعلق به همه است.
ادامه ... 27 آبان 1391
:: HTML چیست؟
ادامه ... 22 آبان 1391
:: آیا ظرفیت اینترنت تمام می شود؟
ادامه ... 22 آبان 1391
:: CSS چیست؟
ادامه ... 21 آبان 1391
:: SEO چیست؟
ادامه ...